New Theme Re-Design
Hello again!
It’s been a few years since I last posted, and a lot has changed since my last update: I got a new job, then was laid off (along with 40% of the company) and took a much needed break to reflect on my career and what direction I want to go in the future.
With this pretty big life change, I decided to build a new portfolio site using tools I’m familiar with, and some tools I’m less familiar with, to up-skill and learn some new things. Below is a summary of the process and thinking that went in to the redesign.
Re-Design Process and Theme Details
Process
- Get inspired by viewing some amazing portfolio sites
- Create a mockup/wireframe of the new design
- Decided the tools and frameworks to build new site with (WordPress: Timber + React Gutenberg blocks)
- Add accessibility features
- Run device and cross-browser testing
- Set up git connection with DreamHost server and Launch!
Design Tools
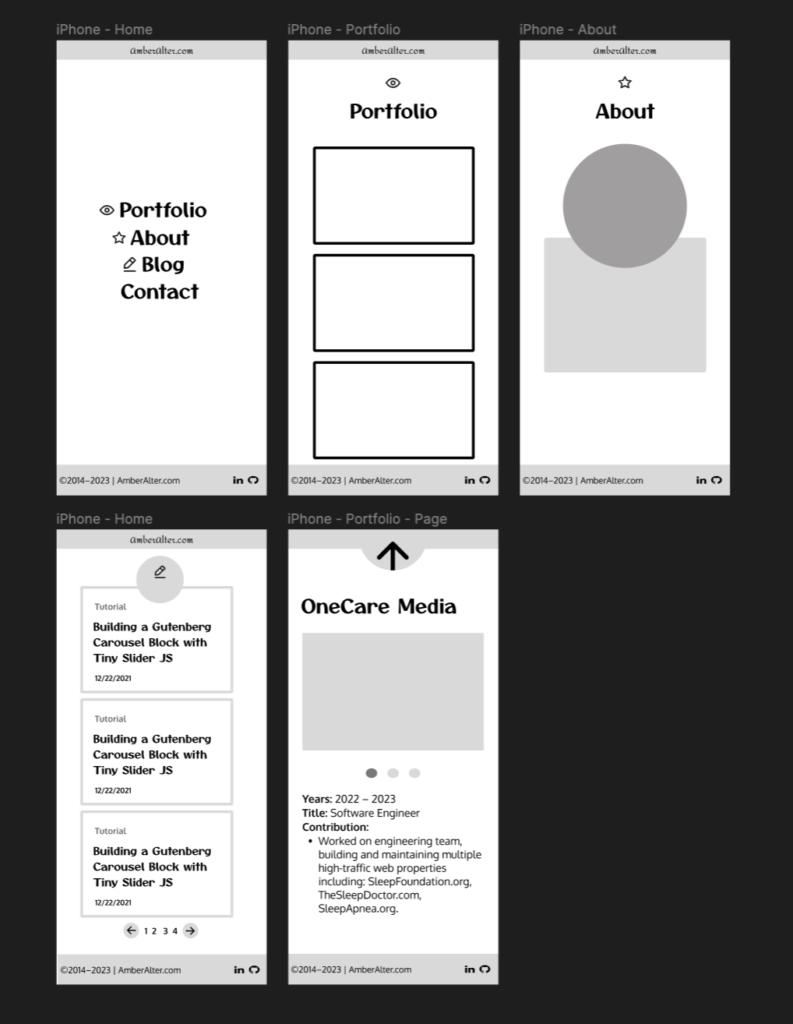
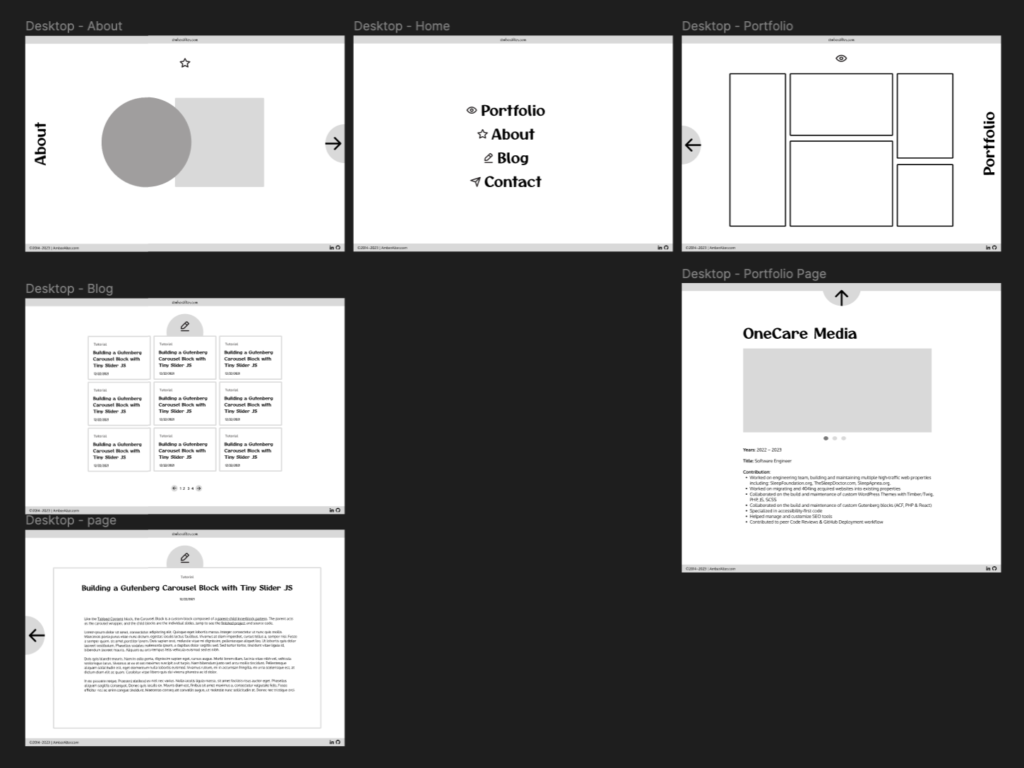
I used a free version of Figma to create the new design. I took a free crash course from LinkedIn Learning to get up and running and although I’m definitely a beginner, I was able to get mobile and desktop wireframes set up pretty easily. I’m happy with the way they turned out and the finished product looks pretty similar. You can view the file here.
Mobile Wireframe

Desktop Wireframe

Theme Framework and Tools
I decided to build a WordPress Blocks theme built with Timber/Twig (using Composer Packages) and SCSS and JS compiled with Gulp.js. Most of the layout is built using core WP Gutenberg Blocks and a couple of custom Gutenberg blocks. Here are the tools and frameworks:
- Timber v2
- Twig php framework
- SCSS and JS compiled with Gulp.js
- Custom blocks built using REACT @wordpress/create-block package:
- PHP and REACT
- Compiled with Webpack
- Using as many core WP as possible to avoid reinventing the wheel.
- Also creating block variations for core blocks
- Custom Post type for portfolio posts using this as a starting point
Accessibility
Building a site that is accessible to all is very important to me. Even though I care deeply and try to incorporate accessibility best practices in all my projects, I still find that it can be a learning process and I definitely designed a site that made accessibility tricky (oops!). I have written a post that covers more details on how I incorporated accessibility best-practices into the redesign, below is a brief summary of the main accessibility problems I had to solve while working on this redesign.
Main Accessibility Problems to Solve:
- Home Page: I found out that my home page desktop design, which has a main menu then slide-in About me and Portfolio sections, was not accessible to keyboard navigation. To fix, I wrote JavaScript that listens for keyboard events and opens the slide-in sections on key click. I also wrote JavaScript that redefines the tab order once the panels are open to focus on the new panel, then when panel is closed, the focus returns to the last place in the navigation list.
- Hamburger Menu: On the blog and portfolio pages there is a hamburger menu. I made it accessible by adding keyboard event listeners to open and close the menu, and skip the menu if it isn’t opened.
Testing
I am currently limited to testing on Apple Products. I know from experience that there are sometimes random issues that happen on different platforms but hopefully my testing caught any issues that could occur on devices that are not Apple products.
Devices
- MacBook Pro (Retina, 15-inch, Mid 2015), with macOS Monterey
- iPhone SE
- iPad Pro 11-inch
- xCode Simulator
Browsers
- Chrome
- Safari
- Firefox
Hosting
I’m currently hosting this site on DreamHost shared hosting, it’s not the greatest, but I’ve managed to come up with a workflow that works for me.
Deployment Workflow:
- Work locally on feature branch and do testing
- Merge with Main branch and push to Github Repository
- Push directly up to the Production site (yep I don’t have a staging site, so it goes up directly to prod! eek.)
Conclusion
I learned a TON, mostly how to get Timber installed without using a plugin since Timber v2 no longer supports the plugin. It was my first time setting up a gulp.js file. And I learned a lot by building out the custom blocks. I will have some tutorials coming up that go into more detail about how these pieces were built. I also gained more experience testing and formatting for accessibility.
Comments
Add comment about the post